久しぶりに折り図を描こうと思います。
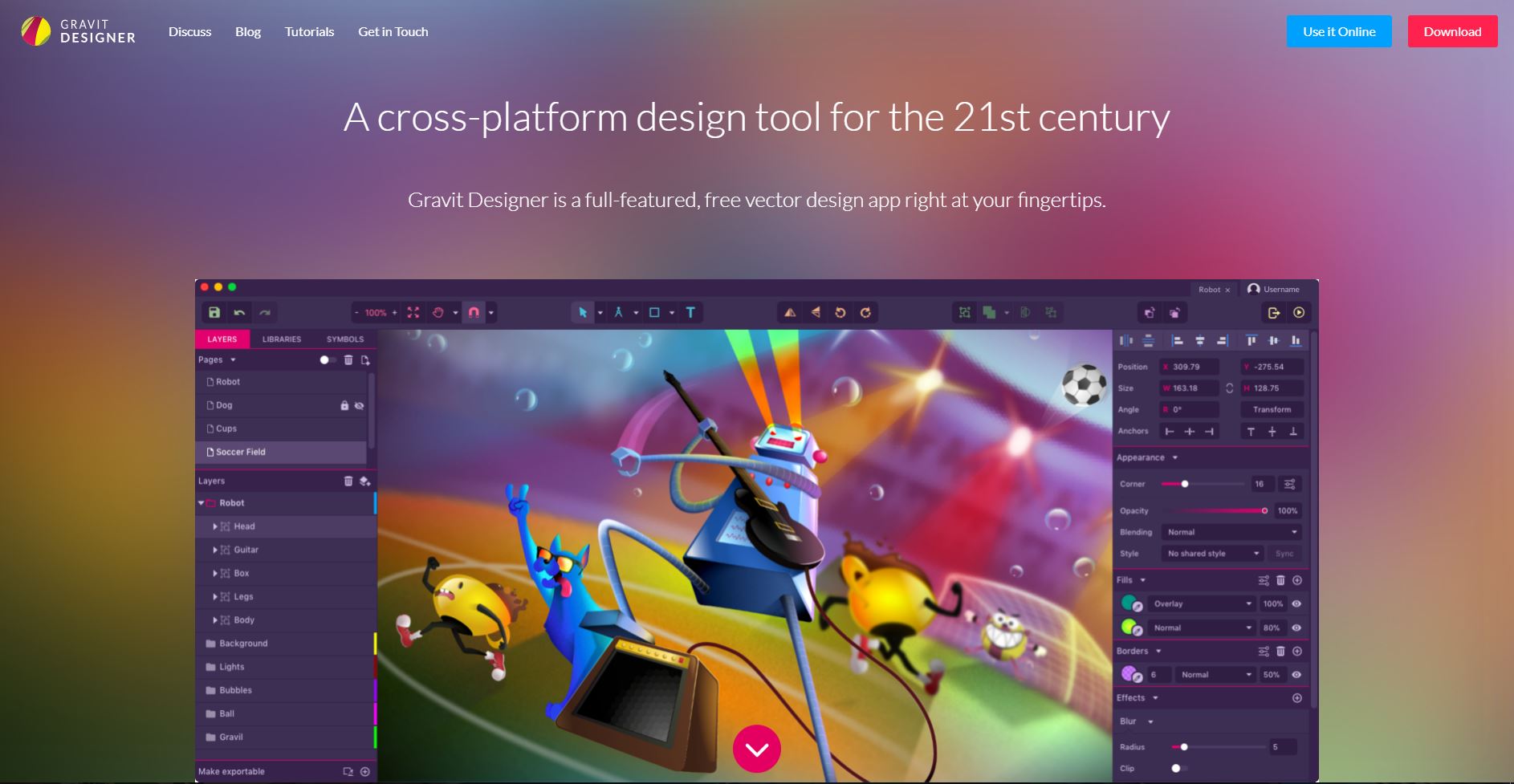
普通にイラレで描いてもいいんですが、せっかくなので、まだ誰も試してないであろうgravit Designerを使って折り図を描いてみようと思います。
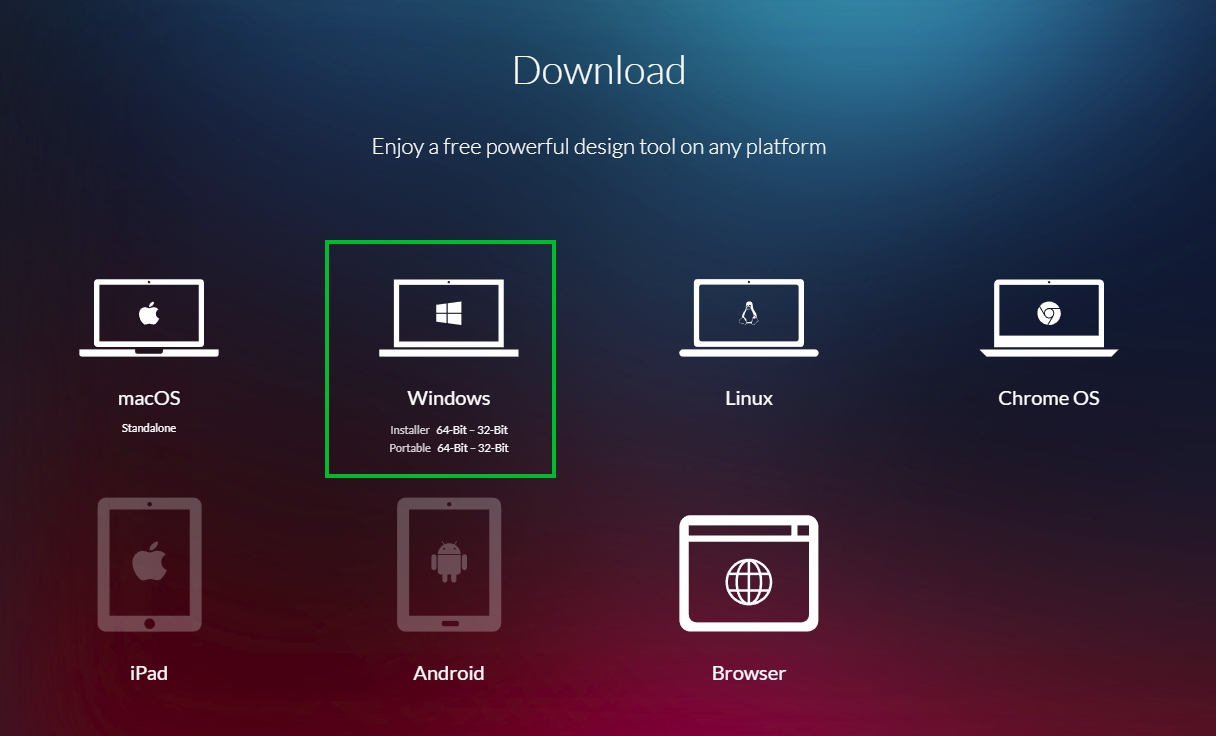
(現時点では)無料です。mac・Win対応で、ウェブブラウザからでも利用可。とりあえず今回はダウンロードして使います。




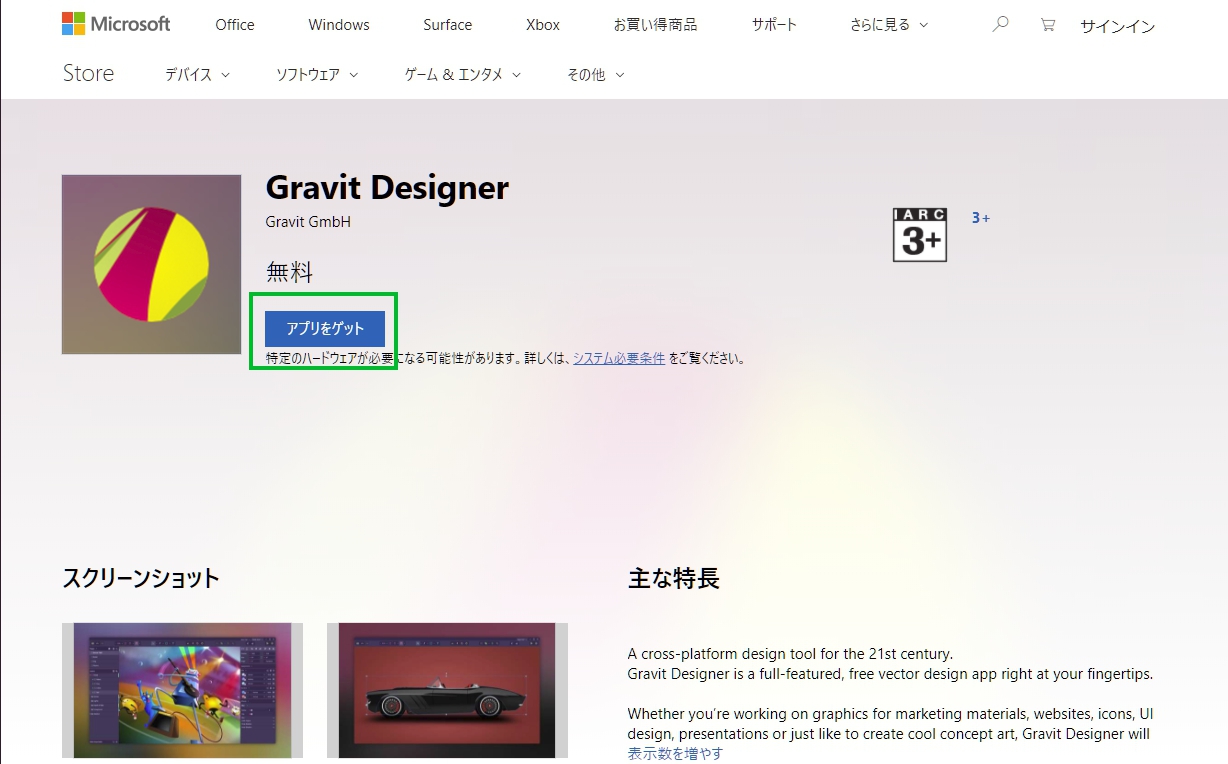
仕方ないので、Windowsのメニューから「Mcrosoft Store」アプリを開いて「gravit Designer」で検索、ダウンロード&インストールしました。そして起動!

「New Design」からA4用紙を選べます。
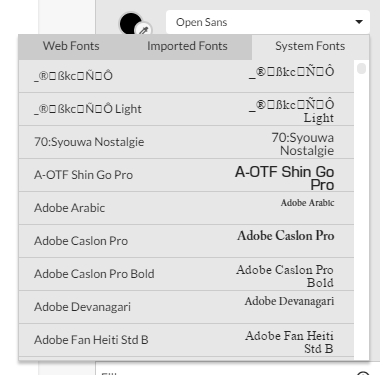
図を描く前にやっておきたいのが、フォントの設定です。そのまま日本語を打つと文字化けしてしまいます。

なので、右側のパネルで「Open Sans」になってるところを選択→「System Fonts」で、フォントをPCに備わっているものの中から選ぶことができます。これで日本語に対応させましょう!

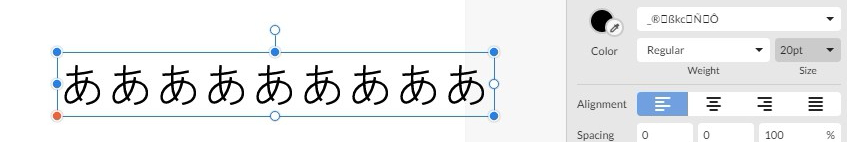
とりあえず一番上のやつを適当に選んだら日本語にできたけど……

なんだこれ?何フォントだ?謎。
下の方にスクロールしたら、「Kotsuka Gothic Pro」とか「Yu Gothic」とかがちゃんとあったので、互換性を気にするならそっちを選んだ方が多分無難。
実は最初に面倒だと感じたのがここで、ブラウザ版だと、フォントをわざわざアップロードしないといけなくなります(そうすればちゃんと使えることは確認済み)。
次回は作図に挑戦してみますが、断っておきたいのは、現時点で、本当に折り図を描く機能がすべて揃ってるかわからない・描けたとしてどこかに入稿できるかわからない状態でこの記事を描いています。SVGやPDFにエクスポートできるようですが。
あと気を付けなきゃいけないのが、ちょくちょく形態が変わること。
最初は、今回みたいなダウンロード&インストールして使うソフトだったんですが、いつのまにかそれが廃止になってブラウザのみでしか動かないようになってました。そしてしばらくしたらまたアプリ版もリリースするようになって、gravit.io→designer.ioとドメインも変わって、久しぶりに触ろうとしたらちょっと混乱しました。
あとやっぱベンチャー企業なので、急になくなるかもってのが怖いです。明日から完全有料にします!ってなるかも。
そして、何より怖いのが──この連載が、筆者のモチベーション低下により、第1回で終了してしまうことです。

Be First to Comment